Ok here’s the deal: When it comes to technology, you have to be willing to progress with it, or you will get left in the dust. Websites are are no different.
One of the more recent progressions in web development is responsive design. Notice I said ‘recent’. It’s not new, but it is becoming more noticeable to end users.
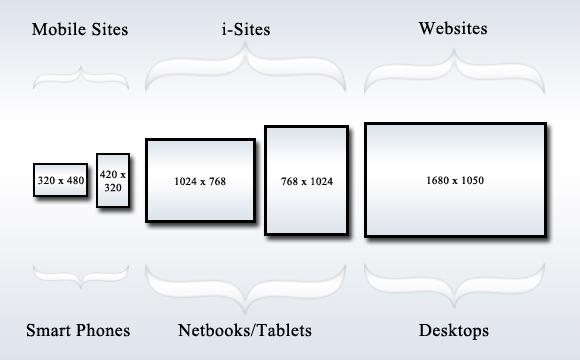
What exactly is responsive design? To put it briefly, it’s an approach to building a website that ensures your site looks good on any device, no matter what kind of device you are using.
How does it work? Eh, don’t worry about that part, we’d prefer you not fall asleep while reading our blog. But if you must know, there is code you can place in your site that tells the browsers to check for a screen size and then display the site a certain way depending on the screen size.
The more important question is: Why Should You Care About Responsive Design? Well, that’s a long answer. But here are some practical reasons why you and your customers care about it that will help answer that question:
- If you are on a mobile device, you don’t have to zoom in and out with your fingers to read text (and it makes it easier to read while you are driving…ehhem, I mean while you are waiting for the light to change).
- Your most important content is immediately brought to the attention of your users. Having a responsive design forces you (the site owner) to make decisions about what your customers should absolutely see when they visit your site.
- Responsive design is flexible and fluid – so no matter what the device is (tablet, phone, laptop, desktop) your site will look professional and clean.
- Having a responsive design is impressive to most people. While they may not go out and tell their friends at dinner that they “just saw the most amazing responsive design website” what they won’t say is “Company ABC has a terrible website.”
- It challenges you to stay current with your website design, layout, trends, and most importantly the content.
For more information about Responsive Design, checkout these articles:
- http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/
- http://en.wikipedia.org/wiki/Responsive_web_design